谷歌浏览器开发者工具名词解释(一)
摘要:谷歌浏览器开发者工具中的名词解释

Queued at :浏览器与同一个域名建立的TCP连接数是有限制的,chrome设置的6个,如果说同一时间,发起的同一域名的请求超过了6个,这时候就需要排队了,也就是这个Queued at时间。
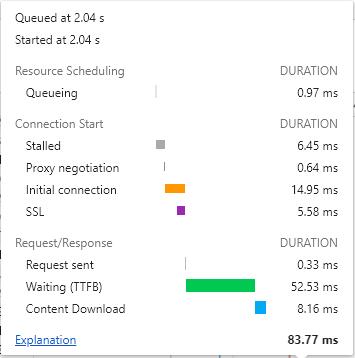
图中这个被阻塞到2.04s,才被分配到执行资格。
Queueing :获取到执行资格之后进行准备。
- There are higher priority requests. 有更高优先级的请求
- The browser is briefly allocating space in the disk cache 浏览器正在硬盘的缓存上分配空间。
上图进行准备用了0.97ms。
Start at :分配到的线程开始执行时间。
Start at时间等于Queueing时间+Queued at时间,上图中因为Queueing时间过短,所以Start at = Queued at 时间。
Stalled :是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接等时间等。
queueing完后开始Stalled,上图Stalled所用时间为6.45ms。
Proxy negotiation :代理协商所用时间。
上图所用时间为0.64ms。
Initial Connection / Connecting :建立TCP连接的时间,包括TCP的三次握手和SSL的认证。有的连接会复用以前的tcp连接,此项可能为0ms。
上图所用时间为14.95ms。
SSL :完成ssl认证的时间。
上图所用时间为5.58ms。
DNS Lookup :DNS查询的时间,页面内任何新的域名都需要走一遍 完整的DNS查询过程,已经查询过的则走缓存。
上图所用时间为0ms
Request sent/sending:请求第一个字节发出前到最后一个字节发出后的时间,也就是上传时间。
上图所用时间为0.33ms。
Waiting :请求发出后,到收到响应的第一个字节所花费的时间(Time To First Byte)
上图所用时间为52.53ms。
Content Download :收到响应的第一个字节,到接受完最后一个字节的时间,就是下载时间
上图所用时间为8.16ms。
总用时等于queueing + stalled + lnitial connection + DNS Lookup + Request sent + Waiting + Content Download =83.39ms(误差不大)
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。